Créer un site web n’a jamais été aussi simple et intuitif grâce à Framer. Ce puissant outil de conception permet à n’importe qui, débutant ou expert, de concevoir des sites web professionnels et visuellement impressionnants sans effort. Vous rêvez de créer un site moderne, interactif et captivant ? Framer pourrait bien être votre nouveau meilleur ami. Découvrons ensemble ce que cet outil a à offrir et comment vous pouvez l’utiliser pour donner vie à vos idées.
Table of Contents
1. Introduction à Framer

Framer est bien plus qu’un simple outil de conception de sites web. C’est une plateforme de création complète qui permet aux utilisateurs de concevoir des sites web interactifs, animés et entièrement fonctionnels sans coder. Mais ce n’est pas seulement pour les débutants : même les designers et développeurs expérimentés y trouveront une multitude de fonctionnalités avancées pour peaufiner chaque détail.
Pourquoi cette plateforme attire-t-elle autant d’attention ? C’est simple : elle vous offre un moyen efficace et accessible de transformer vos idées en réalité, tout en simplifiant l’expérience utilisateur. Vous n’avez plus besoin de maîtriser des langages complexes comme le HTML, CSS ou JavaScript pour produire un site professionnel.
2. Pourquoi choisir Framer ?
Il existe de nombreux outils pour créer des sites web. Alors, pourquoi cet outil particulier ? Tout d’abord, il se distingue par sa facilité d’utilisation et sa capacité à concevoir des designs à la fois élégants et fonctionnels. Que vous soyez une petite entreprise ou un créateur indépendant, cet outil s’adapte à vos besoins, vous permettant de créer des sites qui se démarquent vraiment.
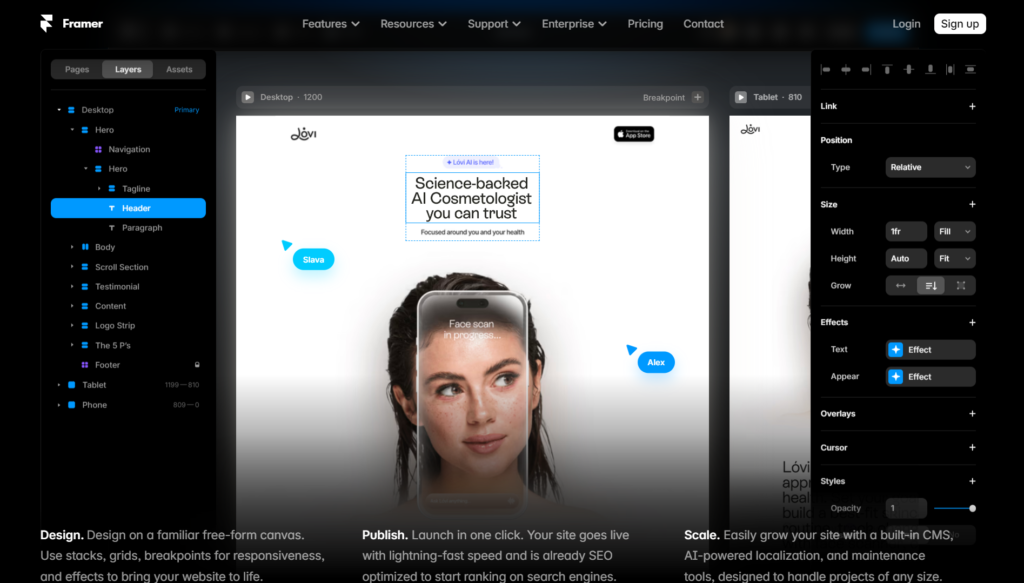
L’une des raisons principales pour lesquelles les utilisateurs choisissent ce logiciel est son approche visuelle. Vous pouvez glisser-déposer des éléments, ajuster les mises en page en temps réel et voir immédiatement les résultats. Cela réduit considérablement le temps de conception tout en garantissant un rendu professionnel.
3. Comment fonctionne Framer ?
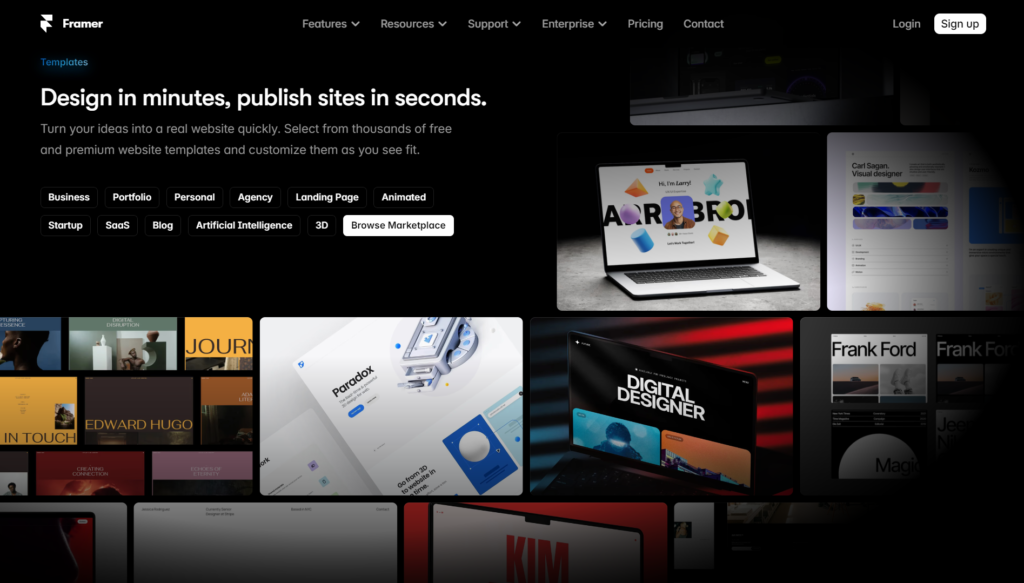
L’utilisation de cet outil est simple, même si vous n’avez jamais créé de site auparavant. Son interface intuitive vous permet de choisir parmi une vaste gamme de modèles ou de créer votre propre design à partir de zéro.
Les étapes sont claires : sélectionnez un modèle, personnalisez-le avec vos propres textes, images et animations, puis publiez-le directement sur le web. En quelques clics, vous avez un site web qui semble avoir été conçu par des professionnels du secteur.
4. Les fonctionnalités clés de Framer

Cet outil se distingue par ses nombreuses fonctionnalités innovantes. Voici quelques-unes des plus importantes :
- Animations : Créez des animations fluides pour rendre votre site interactif.
- Responsive Design : Votre site s’adapte automatiquement aux écrans de différentes tailles.
- Mises à jour en temps réel : Modifiez votre site et voyez les changements instantanément.
- Collaboration : Travaillez facilement avec d’autres membres de votre équipe en temps réel.
Cet outil propose également des intégrations avec des plateformes populaires comme Figma, facilitant ainsi une transition fluide si vous utilisez déjà d’autres logiciels de design.
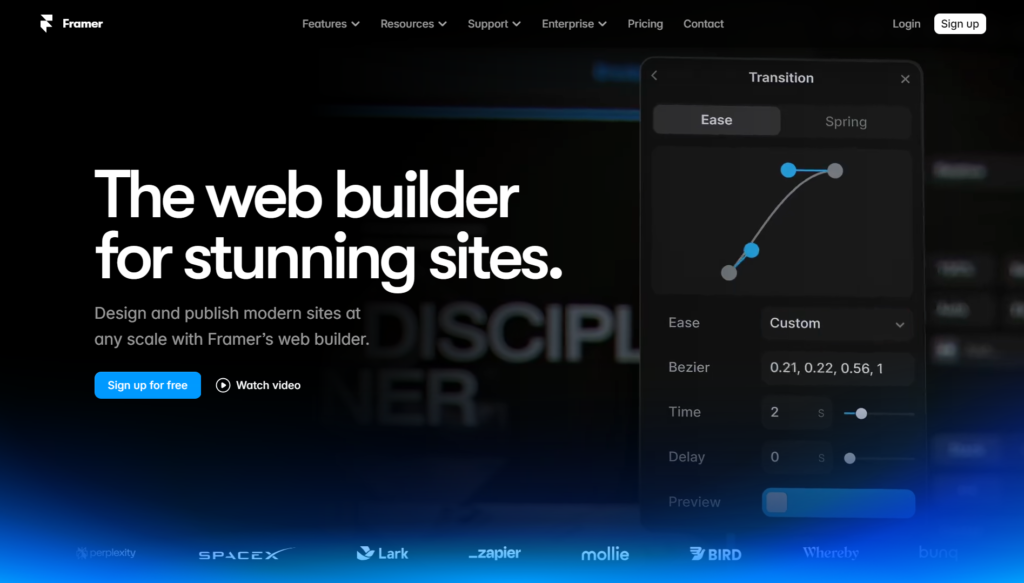
5. Créer des animations captivantes
L’un des grands avantages de cet outil est sa capacité à créer des animations interactives sans avoir besoin de coder. Par exemple, vous pouvez faire apparaître des éléments au défilement ou ajouter des effets de survol pour dynamiser vos créations. Ces animations captent l’attention des visiteurs et les encouragent à explorer davantage votre site.
Imaginez que votre site soit une pièce de théâtre, et chaque animation est comme un acteur qui entre en scène au moment parfait. C’est ce type d’attention aux détails qui rend un site mémorable.
6. Adapter Framer à vos besoins
Cet outil est extrêmement flexible. Que vous ayez besoin d’un simple site portfolio ou d’une plateforme de commerce électronique complexe, vous pouvez le personnaliser pour répondre à vos besoins. Les développeurs peuvent également étendre ses fonctionnalités grâce aux intégrations avec des API et autres outils tiers.
7. Design interactif avec Framer

Framer ne se contente pas de créer des sites esthétiques. Il permet également d’ajouter des éléments interactifs qui améliorent l’expérience utilisateur. Vous pouvez facilement intégrer des formulaires, des boutons d’appel à l’action, des galeries d’images et bien plus encore. Ces éléments augmentent l’engagement des visiteurs, ce qui peut conduire à un meilleur taux de conversion.
8. Conseils pour un design réussi
Lorsque vous concevez un site avec Framer, il est important de garder certaines bonnes pratiques en tête :
- Simplicité : Ne surchargez pas votre site avec trop d’informations ou d’éléments visuels.
- Hiérarchie visuelle : Assurez-vous que les informations importantes se distinguent.
- Consistance : Utilisez une palette de couleurs et des polices cohérentes pour tout votre site.
En suivant ces conseils, vous pouvez être sûr que votre site sera non seulement beau, mais aussi fonctionnel et facile à naviguer.
9. Framer et le SEO : Un duo gagnant
https://be.elementor.com/visit/?bta=224939&nci=5701Un bon design ne suffit pas. Votre site doit également être facilement trouvable sur les moteurs de recherche. Heureusement, la plateforme offre des outils pour optimiser le SEO (Search Engine Optimization) de votre site.
En intégrant des balises optimisées, des descriptions meta et des titres efficaces, l’outil simplifie le processus pour que votre site soit bien référencé. De plus, la vitesse de chargement rapide des sites créés avec cet outil est un facteur clé pour améliorer votre classement SEO.
10. Collaboration facile avec Framer
Travailler en équipe n’a jamais été aussi simple grâce à Framer. Vous pouvez inviter d’autres membres à collaborer sur votre projet en temps réel. Chaque modification est visible instantanément, ce qui permet d’éviter les allers-retours interminables.
11. Exemples de sites créés avec Framer
De nombreux créateurs ont déjà adopté cet outil pour concevoir des sites innovants et dynamiques. Parmi eux, on trouve des portfolios d’artistes, des blogs, des sites de petites entreprises, et même des plateformes de commerce en ligne. Ces exemples montrent bien que les possibilités offertes par cet outil sont infinies.
12. Les alternatives à Framer
Bien que Framer soit un outil formidable, il existe d’autres options sur le marché comme Webflow ou WordPress. Chacun de ces outils présente des avantages spécifiques, mais Framer se distingue par son approche visuelle et sa facilité d’utilisation.
14. Framer et l’importance de la vitesse de chargement
Lorsque vous concevez un site web, il est essentiel de tenir compte de la vitesse de chargement, un facteur déterminant pour offrir une expérience utilisateur optimale et améliorer votre référencement naturel (SEO). Framer se distingue en permettant de créer des sites légers et rapides à charger, même avec des animations complexes et des éléments interactifs.
Optimisation des images et fichiers multimédias
Framer propose des outils pour compresser et optimiser les images, ce qui réduit leur poids sans sacrifier leur qualité. Cela contribue à rendre votre site plus rapide, un critère important pour le SEO. De plus, les vidéos et autres fichiers multimédias peuvent être intégrés de manière à ne pas ralentir le site, grâce à des options de chargement différé (lazy loading).
Vitesse de réponse mobile
Avec la montée en puissance de la navigation sur mobile, il est crucial que votre site soit aussi performant sur smartphone que sur ordinateur. Framer prend en charge le design adaptatif (responsive), ce qui signifie que votre site sera automatiquement ajusté et optimisé pour tous les types d’appareils. Cela inclut des temps de chargement rapides, ce qui améliore l’expérience utilisateur sur mobile et, par conséquent, le SEO.
15. Personnalisation et intégrations avec d’autres outils
L’un des grands avantages de Framer est sa capacité à s’intégrer facilement avec d’autres outils de design et de développement. Si vous travaillez déjà avec des plateformes comme Figma, Sketch, ou Adobe XD, Framer permet une transition fluide et sans effort.
Extensions et API
Pour les utilisateurs plus avancés, Framer offre la possibilité d’intégrer des API tierces. Cela permet de connecter votre site à des services externes, comme des outils de marketing, des plateformes de commerce en ligne, ou des systèmes de gestion de contenu (CMS). Ces intégrations étendent les fonctionnalités de Framer, rendant vos projets encore plus puissants et dynamiques.
16. Comment publier un site avec Framer
La publication de votre site est aussi simple que sa conception. Une fois votre design terminé, Framer vous offre plusieurs options pour le mettre en ligne.
Hébergement via Framer
Framer propose un service d’hébergement intégré. Cela signifie que vous pouvez publier votre site directement à partir de l’interface Framer sans avoir besoin d’un hébergeur tiers. Le processus est rapide, et en quelques clics, votre site est en ligne et prêt à être partagé avec le monde.
Exporter votre site
Si vous préférez utiliser un autre hébergement ou si vous avez des besoins spécifiques, Framer vous permet également d’exporter le code de votre site. Vous pouvez alors l’héberger sur la plateforme de votre choix, tout en gardant la flexibilité et le contrôle total sur le design et la structure de votre site.
17. Les avantages de Framer pour les freelances et les agences
Framer est un outil particulièrement intéressant pour les freelances et les agences de design web. Grâce à ses nombreuses fonctionnalités et à son approche visuelle intuitive, il permet de gérer plusieurs projets en même temps et de répondre aux attentes variées des clients.
Gagner du temps et augmenter la productivité
L’interface drag-and-drop de Framer et ses fonctionnalités de prévisualisation en temps réel permettent de concevoir et d’itérer rapidement, réduisant ainsi le temps nécessaire pour chaque projet. Cela est particulièrement bénéfique pour les freelances qui doivent jongler entre plusieurs clients et respecter des délais serrés.
18. Framer pour l’e-commerce
Framer n’est pas seulement un outil pour les portfolios ou les sites vitrines. Il peut également être utilisé pour créer des sites de commerce en ligne attrayants et performants. Grâce à des intégrations avec des plateformes de paiement et des outils de gestion des stocks, il est facile de configurer une boutique en ligne sans avoir à coder.
Optimisation pour la conversion
Les designs interactifs et les animations fluides de Framer permettent de créer une expérience utilisateur qui encourage les conversions. Les visiteurs peuvent interagir avec les produits de manière engageante, ce qui augmente les chances qu’ils passent à l’achat.
19. Framer et l’avenir du web design
Le web design évolue constamment, et cette plateforme se positionne à l’avant-garde de ces changements. En proposant des outils toujours plus performants pour créer des expériences interactives et visuellement captivantes, elle joue un rôle clé dans la transformation du design web de demain.
L’importance de l’interactivité
L’interactivité devient de plus en plus cruciale dans le monde du design web. Les utilisateurs s’attendent désormais à ce que les sites ne soient pas seulement des pages statiques, mais qu’ils réagissent à leurs actions. Framer, avec ses animations et ses fonctionnalités interactives avancées, répond parfaitement à cette demande.
20. Créez votre prochain site avec Framer
En résumé, cette plateforme est puissante et polyvalente, offrant tout ce dont vous avez besoin pour créer des sites web époustouflants. Que vous soyez un débutant souhaitant concevoir votre premier site ou un designer expérimenté à la recherche d’outils plus performants, cet outil est fait pour vous.
Avec ses fonctionnalités intuitives, ses capacités de personnalisation et ses nombreuses options pour l’interactivité et l’animation, c’est l’un des meilleurs choix disponibles pour créer un site web qui impressionnera sans aucun doute.
21. Conclusion : Framer pour tous
Framer est un outil incontournable pour quiconque souhaite créer un site web impressionnant sans se plonger dans le code. Avec ses fonctionnalités avancées, ses animations fluides, et son approche intuitive, il vous permet de donner vie à vos idées rapidement et efficacement.
FAQ
- Framer est-il adapté aux débutants ?
Oui, cet outil est conçu pour être utilisé par des personnes de tous niveaux, des débutants aux experts en design. - Framer est-il gratuit ?
Cet outil propose une version gratuite avec des fonctionnalités limitées. Pour accéder à toutes les options, des plans payants sont disponibles. - Peut-on utiliser Framer pour un site de commerce en ligne ?
Absolument. Cet outil permet d’intégrer des fonctionnalités de e-commerce grâce à des intégrations tierces. - Framer fonctionne-t-il sur tous les appareils ?
Oui, Framer permet de créer des sites responsives qui s’adaptent à tous types d’appareils. - Peut-on ajouter du code dans Framer ?
Oui, pour ceux qui le souhaitent, Framer permet d’ajouter du code personnalisé pour aller encore plus loin dans la personnalisation du site.