Dans un monde où la création d’expériences utilisateur (UX) attrayantes et cohérentes est devenue essentielle pour la réussite des entreprises, les design systems jouent un rôle clé. Mais qu’est-ce qu’un design system exactement, et pourquoi est-il si crucial pour les entreprises modernes ? Dans cet article, nous allons explorer en détail ce concept, comprendre ses composants, et voir pourquoi et comment l’adopter.
Table of Contents
Qu’est-ce qu’un design system ?

Définition générale
Un design system est un ensemble de règles, de principes et de ressources qui permettent à une équipe de conception de créer des interfaces utilisateur cohérentes et efficaces. Il comprend tout, des composants visuels comme les boutons, les typographies, les couleurs, aux directives comportementales pour les interactions.
Importance d’un design system
Sans un système en place, les entreprises risquent d’avoir des incohérences visuelles et fonctionnelles à travers leurs plateformes. Cela peut non seulement nuire à l’esthétique globale, mais aussi à l’expérience utilisateur, entraînant des confusions et une frustration des utilisateurs.
Les Éléments Clés d’un design system

Typographie
La typographie est un aspect fondamental. Elle doit être choisie avec soin pour refléter l’identité de la marque tout en garantissant la lisibilité et la cohérence sur tous les supports.
Couleurs et Thèmes
Les couleurs jouent un rôle essentiel dans l’émotion véhiculée par une interface. Le choix des palettes doit non seulement correspondre à l’image de marque, mais aussi assurer un bon contraste pour l’accessibilité.
Icônes et Illustrations
Les icônes aident à la navigation et à la compréhension rapide des informations. Elles doivent être simples, reconnaissables et uniformes dans tout le design system.
Grilles et Marges
Les grilles permettent de structurer l’information de manière cohérente, facilitant la lecture et la navigation. Les marges, quant à elles, assurent que chaque élément dispose d’un espace suffisant pour respirer, évitant une surcharge visuelle.
Pourquoi les Entreprises Devraient Adopter un design system

Uniformité à Travers les Plateformes
Un design system assure une cohérence visuelle et fonctionnelle entre différents produits et plateformes, renforçant ainsi l’identité de marque et la satisfaction des utilisateurs.
Efficacité Accrue
Grâce aux composants réutilisables, les équipes peuvent travailler plus rapidement et éviter de réinventer la roue à chaque nouveau projet.
Amélioration de la Collaboration
Un système bien documenté facilite la collaboration entre designers, développeurs et autres parties prenantes, en offrant une source unique de vérité.
Exemples de design systems Réussis
Google Material Design
L’un des systèmes les plus influents, Google Material Design, offre des directives complètes qui intègrent à la fois les éléments visuels et les interactions, pour une expérience utilisateur fluide sur toutes les plateformes.
Apple Human Interface Guidelines
Apple propose également un système robuste à travers ses Human Interface Guidelines, qui vise à créer des interfaces intuitives et élégantes pour ses produits.
Comment Créer un design system Efficace
Évaluer les Besoins de l’Entreprise
Chaque entreprise a des besoins uniques. Avant de commencer, il est crucial d’analyser les objectifs, les plateformes et les utilisateurs cibles pour développer un design system adapté.
Créer des Composants Réutilisables
Les boutons, menus et autres composants doivent être créés de manière à être utilisés à travers différentes interfaces pour gagner du temps et garantir la cohérence.
Maintenir une Documentation Solide
Un bon système ne se limite pas aux visuels. Il nécessite une documentation détaillée pour guider les équipes tout au long de son utilisation et de son évolution.
Les Avantages d’un design system Bien Structuré
Gain de Temps et de Ressources
Avec des composants et des règles déjà définis, les équipes peuvent se concentrer sur les aspects créatifs et stratégiques du projet, économisant ainsi du temps et des ressources.
Cohérence Visuelle
Un design system garantit que tous les éléments visuels sont en parfaite harmonie, quel que soit le produit ou la plateforme sur laquelle ils apparaissent.
Amélioration de l’Expérience Utilisateur (UX)
En assurant une navigation fluide et une interaction intuitive, un bon design system contribue à une expérience utilisateur positive et engageante.
Les Défis à Surmonter Lors de la Mise en Place d’un design system
Résistance au Changement
Il peut y avoir une résistance au sein des équipes lorsqu’un nouveau design system est introduit. Il est essentiel de communiquer ses avantages pour obtenir leur adhésion.
Complexité Technique
L’intégration d’un design system dans une infrastructure existante peut s’avérer complexe, en particulier pour les grandes entreprises avec des plateformes variées.
Mise à Jour Continue
Un design system n’est jamais statique. Il doit évoluer en fonction des nouvelles tendances et des besoins des utilisateurs, ce qui nécessite une maintenance régulière.
L’Avenir des design systems
Évolution avec l’IA
Les design systems évoluent rapidement avec l’IA, qui permet de personnaliser encore plus les expériences utilisateur tout en automatisant certaines parties du processus de conception.
L’intégration des technologies VR et AR
Avec l’avènement de la réalité virtuelle (VR) et augmentée (AR), les design systems devront s’adapter pour offrir des interfaces et des interactions tridimensionnelles cohérentes et engageantes.
Étude de Cas : Mise en Place d’un design system dans une PME
Les grandes entreprises ne sont pas les seules à bénéficier des design systems. Les petites et moyennes entreprises (PME) peuvent également en tirer parti pour optimiser leurs ressources et créer des expériences utilisateur cohérentes. Prenons l’exemple d’une PME dans le secteur de l’e-commerce.
Contexte de l’entreprise
Cette PME vend des produits artisanaux en ligne et dispose de plusieurs canaux numériques, dont un site web, une application mobile et des pages sur les réseaux sociaux. L’entreprise a constaté une incohérence dans l’apparence et la convivialité de ses différentes plateformes, ce qui a créé de la confusion chez ses utilisateurs.
Les étapes de la mise en place
- Analyse des besoins : L’équipe de design a commencé par analyser les incohérences existantes entre les plateformes. Elle a identifié les éléments clés qui nécessitaient une standardisation, comme les boutons d’appel à l’action, les polices de caractères, et les palettes de couleurs.
- Création de composants réutilisables : En créant des modèles de boutons, de formulaires, et d’icônes qui pouvaient être utilisés sur le site web, l’application et les réseaux sociaux, l’équipe a pu garantir une uniformité visuelle et fonctionnelle.
- Documentation et partage : Afin d’assurer la cohérence dans la durée, l’entreprise a créé une documentation claire et accessible pour toute l’équipe, incluant les designers et les développeurs.
Les résultats
Après avoir implémenté le design system, l’entreprise a observé une nette amélioration dans la satisfaction des utilisateurs et une augmentation du temps passé sur ses différentes plateformes. De plus, les designers et développeurs ont pu travailler plus efficacement en réutilisant les mêmes composants, réduisant ainsi le temps de développement.
Comment Convaincre Votre Équipe d’Adopter un design system
La mise en place d’un système peut parfois rencontrer de la résistance, surtout si votre équipe est déjà habituée à un mode de travail spécifique. Voici quelques stratégies pour surmonter cette résistance et favoriser l’adoption.
- Montrez les avantages tangibles : Pour convaincre une équipe, il est important de mettre en avant les bénéfices concrets d’un design system. Par exemple, expliquez comment il permettra de réduire le temps de conception et de développement, tout en améliorant la cohérence à travers les différents projets.
- Impliquez l’équipe dès le départ : Assurez-vous que les parties prenantes — designers, développeurs et chefs de projet — soient impliquées dès le début de la création du design system. Leur participation active favorisera l’adhésion, car ils se sentiront investis dans le processus.
- Formez votre équipe : Proposez des ateliers ou des formations pour familiariser l’équipe avec le nouveau design system. En les aidant à comprendre son fonctionnement, vous faciliterez son adoption.
Les Outils pour Mettre en Place un design system
Un bon design system ne se limite pas aux directives ; il doit aussi être soutenu par des outils pratiques qui facilitent son application.
- Sketch et Figma : Ces deux outils sont largement utilisés pour créer et maintenir des systèmes de design. Figma, en particulier, est apprécié pour sa fonctionnalité collaborative, permettant à plusieurs membres de l’équipe de travailler simultanément sur le même projet.
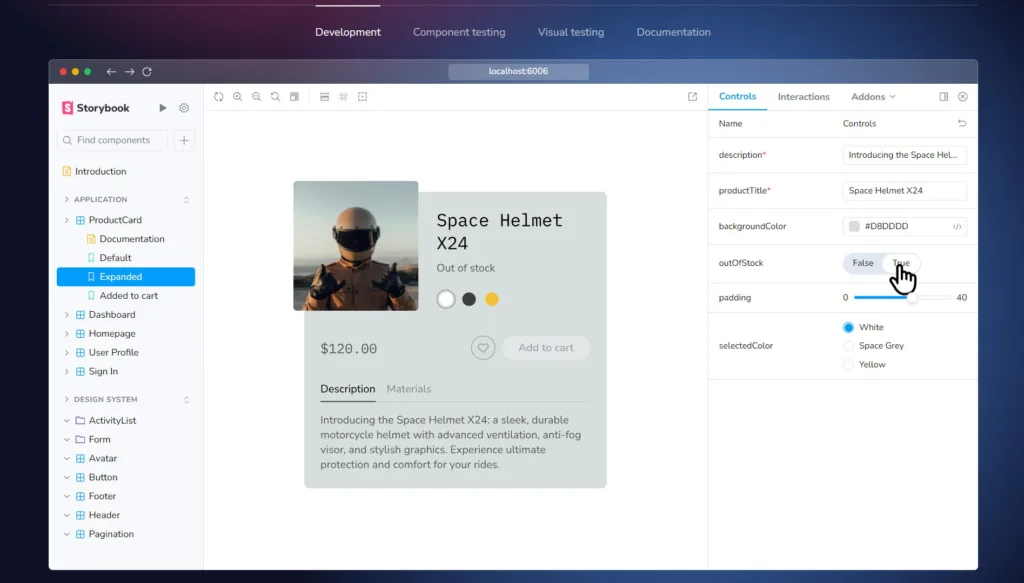
- Storybook : Storybook est un outil qui permet de développer des composants UI de manière isolée, facilitant ainsi leur test et leur réutilisation dans différents projets. Il est particulièrement utile pour les équipes qui développent des applications web complexes.
- Zeroheight : Zeroheight aide à documenter et partager un design system. Il permet de centraliser tous les composants et les directives dans une plateforme accessible à tous, garantissant ainsi une utilisation cohérente par l’ensemble des équipes.
Les Règles d’Accessibilité dans un design system
L’accessibilité est un aspect crucial d’un design system bien conçu. Voici quelques règles d’accessibilité à intégrer dès le début pour assurer que votre interface soit utilisable par tous, y compris les personnes ayant des handicaps.
- Contraste des Couleurs : Assurez-vous que le contraste entre le texte et l’arrière-plan soit suffisamment élevé pour que les utilisateurs avec une déficience visuelle puissent lire sans difficulté. Utilisez des outils comme le WCAG Contrast Checker pour vérifier vos combinaisons de couleurs.
- Navigation au Clavier : Tous les éléments interactifs de votre interface doivent être accessibles via le clavier, sans avoir recours à la souris. Cela inclut la navigation entre les menus, les formulaires et les boutons.
- Textes Alternatifs pour les Images : Chaque image doit inclure un texte alternatif (ou “alt text”) qui décrit son contenu. Cela permet aux utilisateurs de lecteurs d’écran de comprendre le contexte visuel de votre site ou application.
Intégration des design systems avec le Développement Agile
Dans un environnement Agile, où les équipes travaillent sur des cycles rapides de développement, un design system bien structuré peut faire la différence entre des interfaces cohérentes et des produits fragmentés.
- Synchronisation entre Design et Développement : Un design system permet aux équipes de design et de développement de travailler en parallèle. Tandis que les designers créent les composants visuels, les développeurs peuvent les implémenter immédiatement dans leur code, garantissant ainsi une itération rapide et cohérente.
- Composants Réutilisables et Agilité : Les composants réutilisables d’un design system s’intègrent parfaitement dans les sprints agiles, car ils permettent de développer plus rapidement des fonctionnalités tout en garantissant une cohérence à travers les versions.
- Documentation Vivante : Dans un environnement Agile, la documentation doit évoluer avec le produit. Un bon design system inclut une documentation “vivante” qui est mise à jour en temps réel au fur et à mesure des modifications et des ajouts.
Conclusion
Un design system bien structuré est un atout indispensable pour toute entreprise cherchant à offrir une expérience utilisateur cohérente et efficace à travers ses produits et plateformes. Il aide non seulement à gagner du temps, mais aussi à maintenir la cohérence visuelle et à améliorer la collaboration au sein des équipes. À mesure que les technologies évoluent, ces design systems joueront un rôle encore plus central dans la création de produits innovants et engageants.
FAQ
Qu’est-ce qu’un design system ?
Un ensemble de règles et de composants qui assurent la cohérence des interfaces utilisateurs d’une entreprise.
Pourquoi est-il important d’avoir un design system ?
Il permet de maintenir une identité visuelle cohérente, d’améliorer l’efficacité des équipes et de créer une meilleure expérience utilisateur.
Quels sont les exemples célèbres de design systems ?
Google Material Design et Apple Human Interface Guidelines sont deux exemples bien connus de design systems réussis.
Quels sont les avantages d’un design system ?
Les principaux avantages incluent le gain de temps, la cohérence visuelle, et l’amélioration de l’expérience utilisateur.
Comment un design system évolue-t-il avec la technologie ?
Les systèmes évoluent avec l’IA et les nouvelles technologies comme la VR et l’AR pour offrir des expériences utilisateur encore plus personnalisées et immersives.