Webflow est une plateforme révolutionnaire de conception de sites web qui a vu le jour en 2013 1. Elle se distingue par son approche novatrice qui permet de créer des sites web sans avoir recours au codage traditionnel. Cette plateforme tout-en-un offre la possibilité de concevoir, construire et lancer des sites web interactifs et réactifs, sans nécessiter de connaissances préalables en programmation 2.
La force de Webflow réside dans sa capacité à démocratiser le développement web. Elle s’adresse à un large éventail d’utilisateurs, allant des freelances aux agences, en passant par les entreprises qui cherchent à créer des sites web personnalisés et performants 3. Cette plateforme est particulièrement appréciée des équipes marketing de start-ups et de PME, car elle leur permet de reprendre le contrôle de leur site internet sans avoir à faire appel à des développeurs 4.
Présentation de l’interface

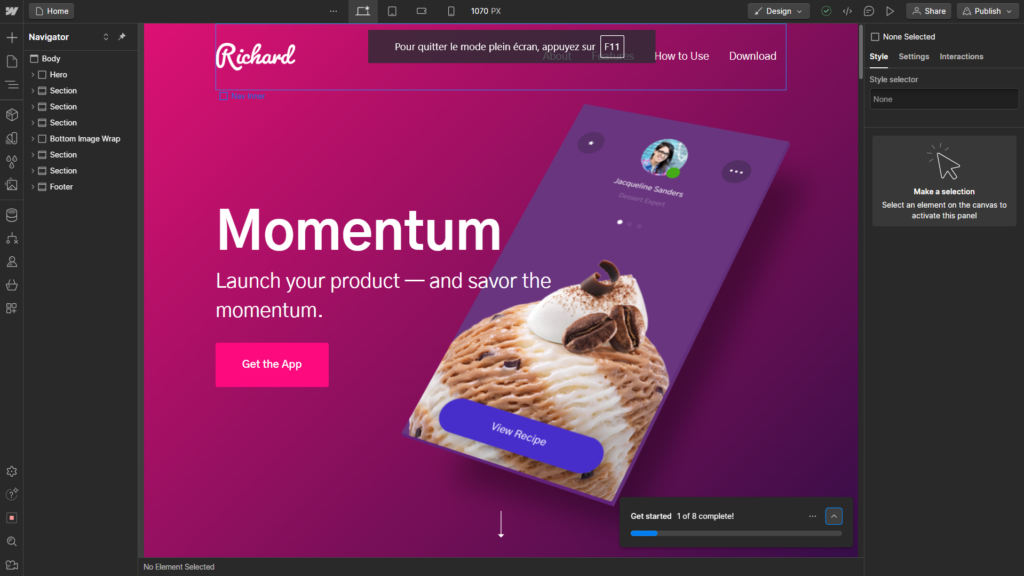
L’interface de Webflow est conçue pour être intuitive et facile à utiliser, tout en offrant un niveau élevé de personnalisation et de contrôle. Elle se compose principalement de trois parties 2:
- La barre d’outils : Située en haut de l’écran, elle contient les principaux paramètres et outils de configuration du projet. On y trouve des options pour modifier le mode d’affichage du site (ordinateur, tablette, téléphone), gérer les éléments en grille, et visualiser d’autres paramètres comme les marges et l’alignement.
- Le panneau de style : Positionné sur le côté droit, il permet de personnaliser en détail chaque élément ajouté au site. C’est ici que l’on peut modifier la couleur de fond, la taille du texte, l’espacement, la typographie et bien d’autres aspects.
- Le panneau d’éléments : Situé sur le côté gauche, il offre une vaste gamme d’éléments à ajouter au site par simple glisser-déposer. Ces éléments comprennent des blocs de texte, des images, des boutons, des vidéos et des formulaires.
Fonctionnalités clés
Webflow se distingue par ses nombreuses fonctionnalités avancées qui en font un outil complet pour le développement web 1:
- Design responsive : Webflow permet de créer des sites web qui s’adaptent parfaitement à tous les types d’écrans, des ordinateurs de bureau aux appareils mobiles 2.
- CMS intégré : La plateforme propose un système de gestion de contenu robuste et flexible, permettant de créer et de gérer facilement des types de contenu personnalisés 3.
- Interactions et animations : Il est possible d’animer pratiquement n’importe quel élément du site pour qu’il effectue une action spécifique lors d’un survol, d’un clic ou du chargement de la page 2.
- E-commerce : Webflow permet de construire des sites e-commerce complets, avec gestion des produits, des inventaires, des paniers d’achat et des processus de paiement sécurisés 5.
- SEO-friendly : La plateforme offre des outils pour optimiser le référencement naturel des sites créés 1.
Avantages par rapport aux autres CMS
Webflow présente plusieurs avantages significatifs par rapport à d’autres systèmes de gestion de contenu :
- Flexibilité de design : Contrairement à WordPress qui nécessite souvent l’utilisation d’extensions pour certaines fonctionnalités, Webflow offre un large éventail de fonctionnalités intégrées dès le départ 2.
- Contrôle total : Webflow donne un contrôle complet sur le HTML et le CSS du site, permettant une personnalisation poussée de l’image de marque 2.
- Performance : Les sites créés avec Webflow sont reconnus pour leur excellente performance. Des tests de rapidité montrent des résultats impressionnants, surpassant même parfois des sites personnalisés développés avec React 6.
- Autonomie des équipes : Webflow permet aux équipes marketing d’être plus ambitieuses et créatives, car elles ont les pleins pouvoirs pour implémenter leurs évolutions sans dépendre d’une équipe technique 6.
- Rapidité de mise en ligne : Grâce à une conception agile et une gestion du design couplée au développement, la phase de tests se compte en jours plutôt qu’en semaines avec Webflow 6.
En conclusion, Webflow se positionne comme une solution puissante et flexible pour la création de sites web, offrant un équilibre entre facilité d’utilisation et contrôle avancé. Sa capacité à répondre aux besoins de différents types d’utilisateurs, des designers aux marketeurs en passant par les développeurs, en fait un outil polyvalent et apprécié dans le monde du développement web moderne.
Créer un site web avec Webflow étape par étape
Fonctionnalités avancées de Webflow
Webflow se distingue par ses fonctionnalités avancées qui en font un outil complet et puissant pour le développement web. Ces fonctionnalités permettent aux utilisateurs de créer des sites web complexes et personnalisés sans avoir à se soucier du code ou de la compatibilité des navigateurs 7. Examinons en détail certaines des fonctionnalités les plus avancées de Webflow.
Animations et interactions
L’une des caractéristiques les plus remarquables de Webflow est sa capacité à créer des animations et des interactions riches sans nécessiter de connaissances en programmation. Le panneau d’interactions dans le Designer permet aux utilisateurs de construire des animations simples et complexes en utilisant des déclencheurs et des animations 8.
Les utilisateurs peuvent ajouter des déclencheurs d’éléments qui lancent une animation lorsqu’un visiteur interagit avec un élément, comme en survolant ou en cliquant dessus. De même, les déclencheurs de page peuvent être utilisés pour démarrer une animation lorsqu’il y a un changement dans l’état de la page, comme lorsque la page se charge 8.
Webflow offre également la possibilité de créer des animations basées sur le défilement. Les utilisateurs peuvent facilement créer des animations de parallaxe basées sur le défilement, lier leurs animations et leurs mouvements à la progression du défilement pour obtenir des effets comme des animations de révélation précises ou des barres de progression 9.
Pour configurer une animation, les utilisateurs peuvent choisir entre une animation personnalisée ou une animation prédéfinie. Les animations prédéfinies comprennent des options comme l’apparition et la disparition, ainsi que des animations d’accentuation. Pour les animations personnalisées, les utilisateurs peuvent utiliser la chronologie d’animation pour ajuster le timing et utiliser des images clés pour animer différents éléments 8.
CMS intégré
Webflow dispose d’un système de gestion de contenu (CMS) intégré qui offre une grande flexibilité et puissance. Ce CMS permet aux utilisateurs de créer et de gérer facilement des types de contenu personnalisés 7.
L’une des caractéristiques uniques du CMS de Webflow est qu’il permet aux utilisateurs de définir leur propre structure de contenu et de concevoir avec des données réelles 9. Cela signifie que les utilisateurs peuvent créer des modèles de contenu personnalisés qui correspondent exactement à leurs besoins, plutôt que d’être limités par des structures prédéfinies.
Le CMS intégré de Webflow offre également des avantages en termes de sécurité. Toutes les données sont stockées et gérées au sein de l’application Webflow, ce qui la rend très sécurisée. De plus, Webflow prend en charge HTTPS, garantissant que toutes les données échangées entre l’utilisateur et le site sont chiffrées et sécurisées 7.
E-commerce
Webflow propose une solution e-commerce puissante et flexible, permettant aux entreprises de créer des boutiques en ligne attrayantes sans nécessiter de compétences en codage 10. Cette fonctionnalité permet aux utilisateurs de concevoir leur site web, gérer les produits, traiter les paiements en toute sécurité et suivre les commandes de manière fluide.
Lors de la configuration d’une boutique en ligne avec Webflow, les utilisateurs ont la possibilité de choisir un modèle de site web e-commerce préfabriqué ou de concevoir leur site à partir de zéro 10. Le processus de configuration comprend plusieurs étapes importantes :
- Activation de la fonctionnalité e-commerce
- Ajout de produits
- Configuration des modes d’expédition
- Configuration des taxes
- Conception du panier, de la page produit et de la page de paiement
- Configuration des e-mails de commande
- Ajout d’un fournisseur de paiement
Il est important de noter que bien que Webflow offre des fonctionnalités e-commerce puissantes, il n’y a pas d’option gratuite pour les boutiques e-commerce. Les utilisateurs doivent s’abonner à l’un des plans de site e-commerce premium pour pouvoir publier leur boutique 10.
SEO
Webflow excelle également dans le domaine du référencement naturel (SEO). La plateforme dispose de plusieurs fonctionnalités qui aident à stimuler le référencement, notamment 11:
- Vitesse de chargement des pages optimisée
- URLs adaptées aux moteurs de recherche
- Édition de métadonnées sans code
- Balises canoniques
Ces fonctionnalités, ainsi que d’autres, aident à améliorer la qualité du référencement dans Webflow 11.
Webflow facilite également l’optimisation technique du référencement, un aspect souvent délicat. La plateforme comprend des fonctions faciles à utiliser qui peuvent aider à rationaliser certains composants techniques essentiels du référencement, tels que la minification du code et l’activation du SSL. Ces tactiques permettent au site de se charger plus rapidement et d’améliorer sa sécurité 11.
Une autre tactique cruciale pour le référencement dans Webflow est la création d’un sitemap. Webflow offre une option pour générer automatiquement un sitemap, qui peut ensuite être soumis à Google pour faciliter l’indexation de toutes les pages du site 11.
Enfin, Webflow permet une intégration facile avec des outils d’analyse tels que Google Search Console et Google Analytics. Ces outils fournissent les mesures nécessaires pour suivre les performances en matière de référencement, y compris l’engagement des utilisateurs, le nombre de pages vues, les impressions, les clics et le classement moyen par mot-clé 11.
En conclusion, les fonctionnalités avancées de Webflow en matière d’animations et d’interactions, de CMS intégré, d’e-commerce et de SEO en font une plateforme puissante et polyvalente pour la création de sites web. Ces fonctionnalités permettent aux utilisateurs de créer des sites web professionnels, performants et bien référencés, tout en offrant une grande flexibilité et un contrôle total sur le design et le contenu.
Conclusion
Webflow a un impact considérable sur le paysage du développement web, offrant une solution puissante aux utilisateurs qui cherchent à créer des sites web sans avoir à coder. Son interface intuitive, couplée à des fonctionnalités avancées comme les animations interactives, le CMS intégré et les capacités e-commerce, permet aux designers et aux équipes marketing de concrétiser leurs idées rapidement. La plateforme donne aussi les moyens d’optimiser le référencement et d’améliorer les performances, ce qui en fait un choix solide pour les entreprises de toutes tailles.
En fin de compte, Webflow représente un pas en avant dans la démocratisation du développement web. En donnant aux utilisateurs le contrôle sur le design et le contenu sans sacrifier la qualité ou les fonctionnalités, Webflow ouvre de nouvelles possibilités pour la créativité en ligne. Que ce soit pour les freelances, les agences ou les entreprises, Webflow offre une approche rafraîchissante pour créer des sites web modernes et performants, en phase avec les besoins actuels du marché.
FAQs
1. Webflow permet-il réellement de créer des sites sans écrire de code ?
Oui, Webflow est conçu pour être une plateforme sans code. Cela permet aux utilisateurs de concevoir et développer des sites web de manière visuelle grâce à une interface intuitive de type glisser-déposer, sans nécessiter de compétences techniques en HTML, CSS ou JavaScript.
2. Est-il possible d’utiliser Webflow si je ne sais pas coder ?
Absolument, Webflow est idéal pour ceux qui ne possèdent pas de compétences en codage. Cette plateforme permet de créer des sites web professionnels avec une grande capacité de personnalisation et de flexibilité, surpassant de nombreuses alternatives.
3. Devrais-je opter pour Webflow ou apprendre à coder ?
Webflow est une excellente option pour des projets nécessitant rapidité, rentabilité et simplicité d’utilisation. Toutefois, pour des sites plus grands ou plus complexes qui requièrent des fonctionnalités avancées et une plus grande flexibilité, le codage personnalisé peut être préférable.
4. Quel est un service en ligne qui facilite la création de sites web sans nécessiter de compétences en codage ?
webflow est une solution très populaire dans le domaine des plateformes no-code. Il permet de construire efficacement un site web complet de A à Z sans avoir besoin de coder.